PROJECT INFO
/ R&D project
/ Self directed project
/ Prototype design
(yet to be programmed)
KEY FACTS
/ The app is to be synced with another monitor by the means of a URL link
RESPONSIBILITIES
/ Concept creation
/ UI
/ UX
/ Lead designer and point of contact
TOOLS
/ Sketch
/ Invision
BRIEF
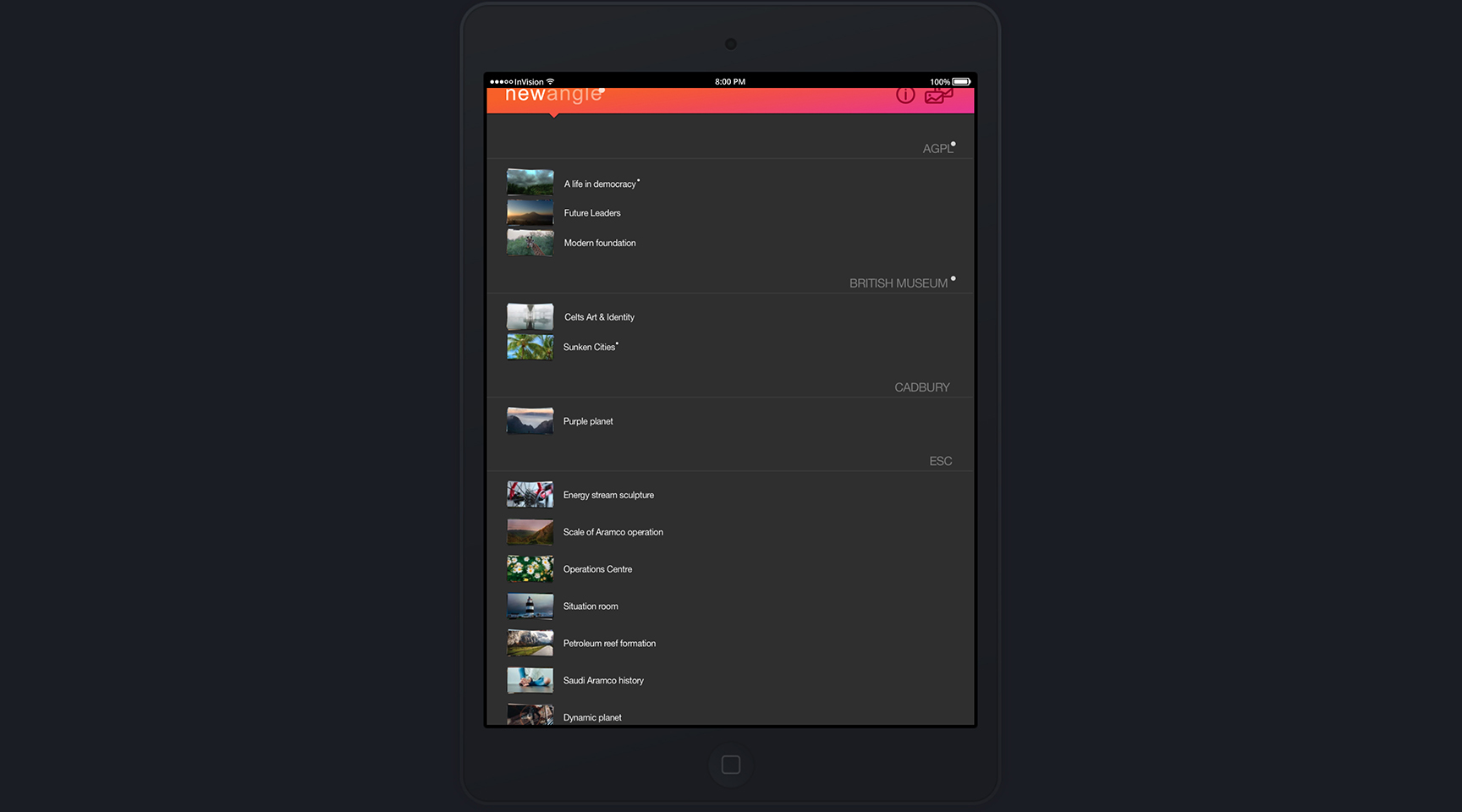
Create an app that could serve as a library of the company’s work as well as a showcase device for client presentations that can be linked remotely to another monitor.
APPROACH
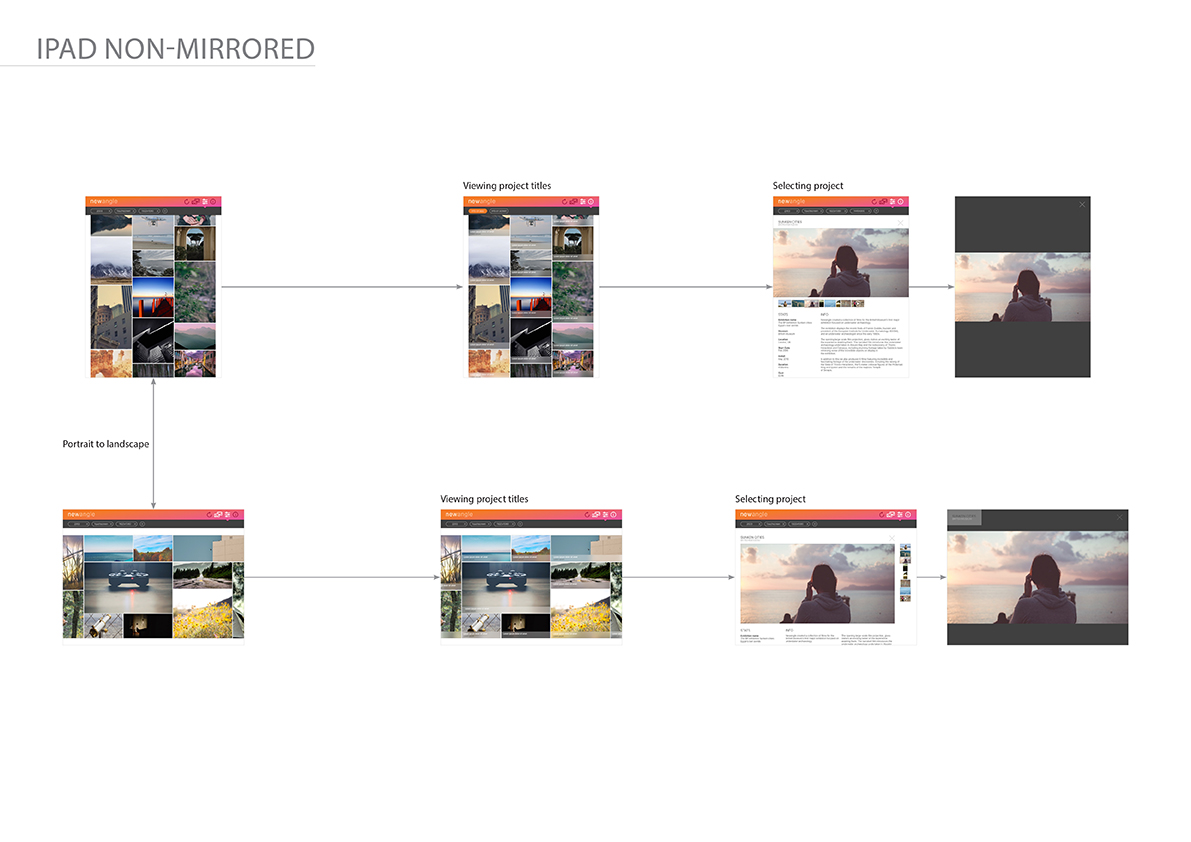
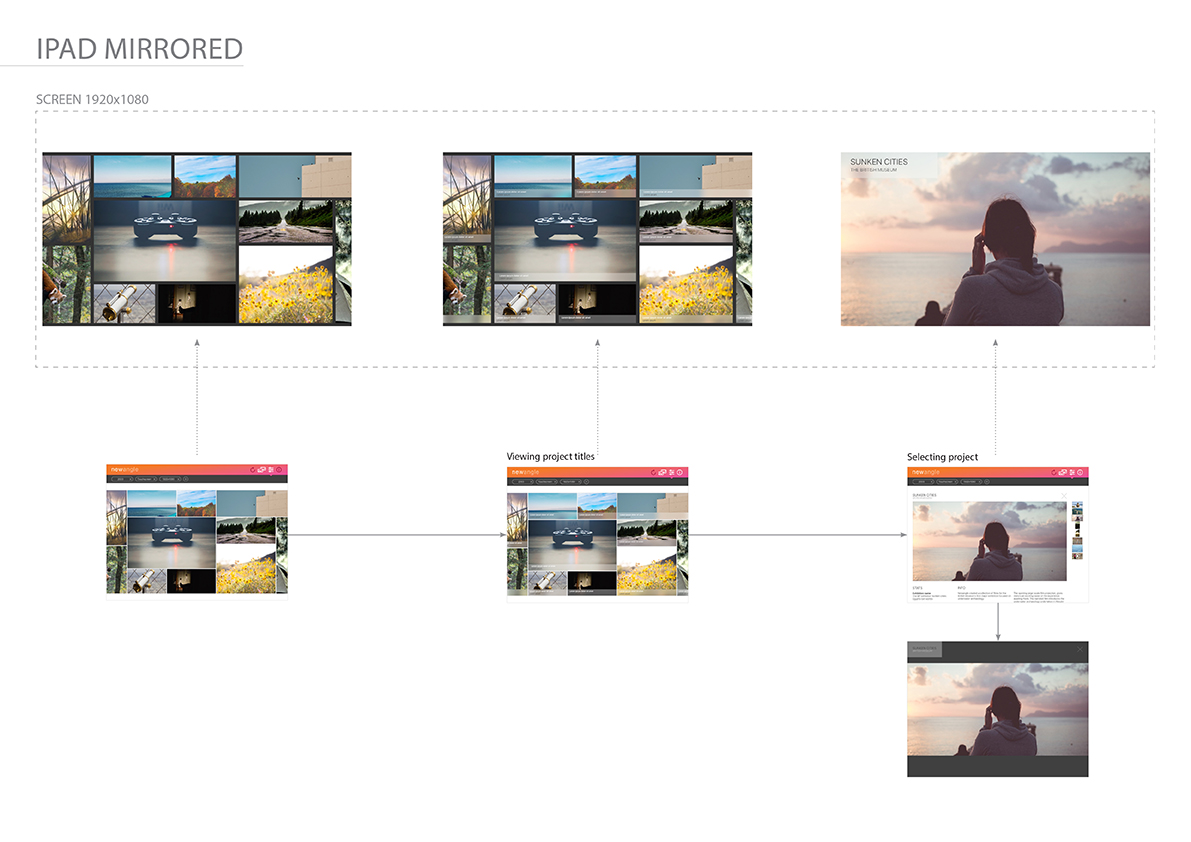
I started by researching how both designers and project managers were expecting the app to work. As a library: it was important for designers to be able to research past exhibits by type or resolution. For project managers they needed to be able to research by cost or project duration. During presentations, team members wanted the project info to remain on screen on the iPad but to remain off screen on the synced monitor.
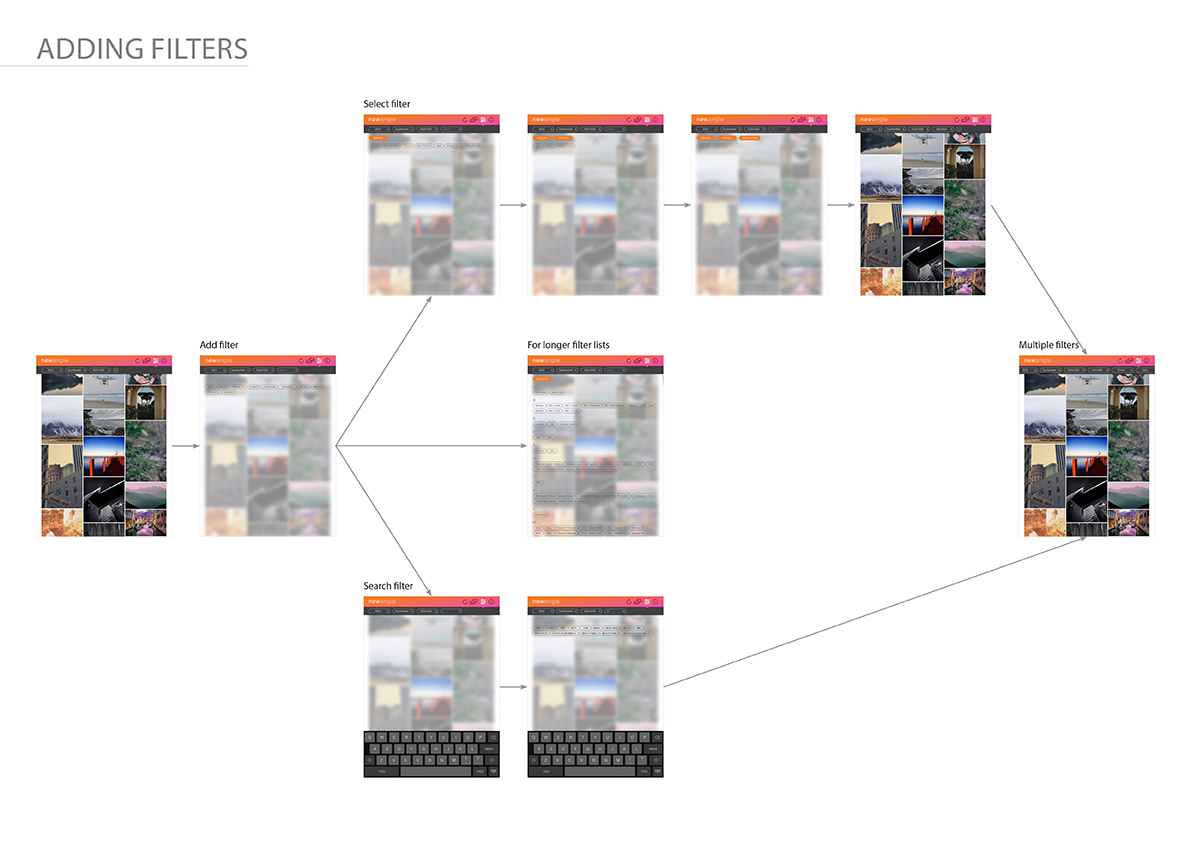
I started by creating an extensive list of keywords that would be used as filters. The keywords were there grouped by category.I also made groups of exhibits to filter.
I then mocked up a wireframe in Sketch, using key visuals explaining how the iPad will work mirrored and un-mirrored.
To better explain my concept to key team members I set up an Invision prototype here.
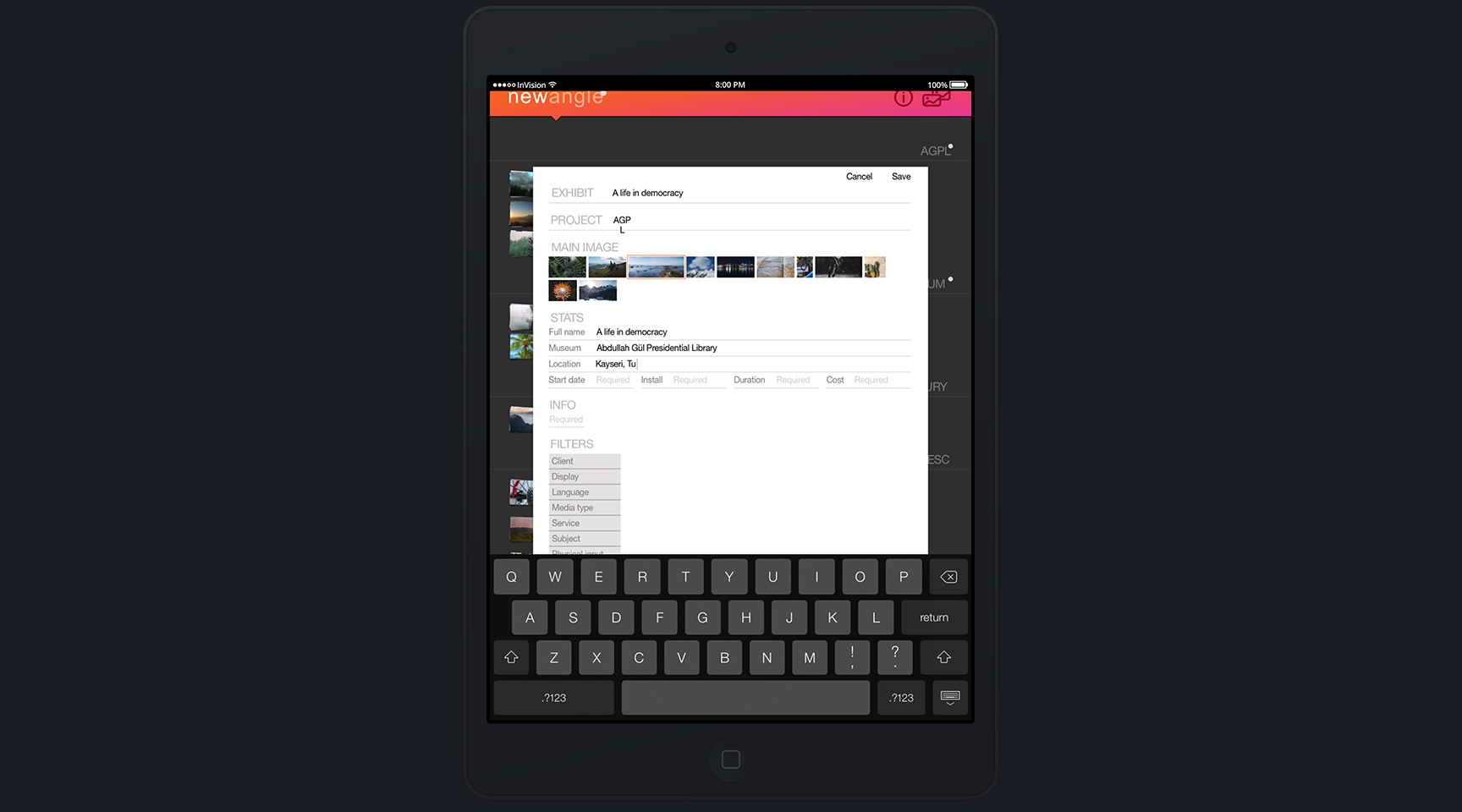
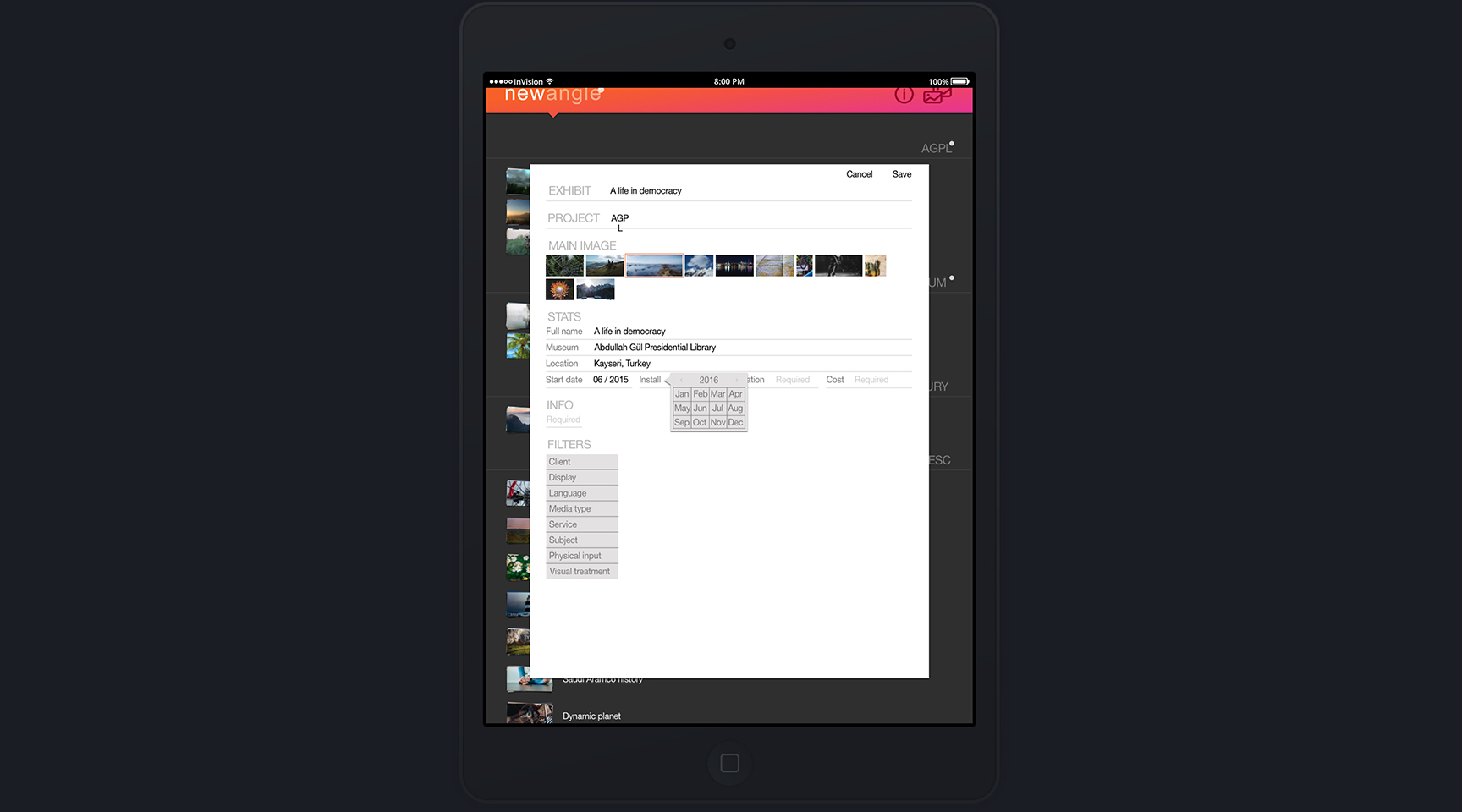
After approval by key team members I was able to discuss in more detail how the app could work with the lead developer. He suggested that the app would be mirrored on a hosting webpage. We would share an URL to the client so as to use the clients’ on-site monitors. Images would be hosted online to keep the app lightweight and will be uploaded through a content management system. Therefore I had to create a backend system to the app which allowed users to fill in the project’s info that appeared on the app.
RESULTS
We were able to produce a first working prototype but unfortunately the project was never brought to completion due to lack of time. However we still foresee this as a valuable tool to enhance in the future.